Blog tarzı web sitelerinde yazılarınızı eklemek için editorler kullanılır. Hem yazılarınızı otomatik olarak HTML'e çevirebilir, resim, video gibi medya ürünlerini kullanabilir ve hatta work excel gibi office araçları üzerinden yazılarınızı düzenleyebilirsiniz.
Bu yazımda bende en çok kullandığım editor olan CKEditor'ü MVC projenize nasıl ekleyeceğinizi göstereceğim. Tabi yanında bir de CKFinder ekleyeceğiz ama onu yazının ileri kısımlarında değineceğim.
İlk olarak CKEditor'ünü indirelim. CKEditorun kendi sitesi olan bu linkten ulaşabilirsiniz. Ben genelde standart paketi seçiyorum. İndireceğinizi CKeditor'un ASP.NET versiyonu olmasına dikkat edin.
Ckeditor ile gelen klasörü ben Scripts klasörü altına ekliyorum. Ben Editor adı ile ActionResult ile bir sayfa oluşturdum ve içine şu şekilde ekledim.
Bir de ekranda kontrol edelim.
Gördüğünüz gibi çatır çatır çalışıyor diyebiliriz. Biraz inceleme yapalım. Mesela resim nasıl ekleyebiliriz.
Burada resmin alınacağı url i, resmin alt yazısını ve diğer özelliklerini belirtiyoruz. Ben boyutlarını biraz değiştirdim ve editordeki görüntüsü şu şekilde oldu.
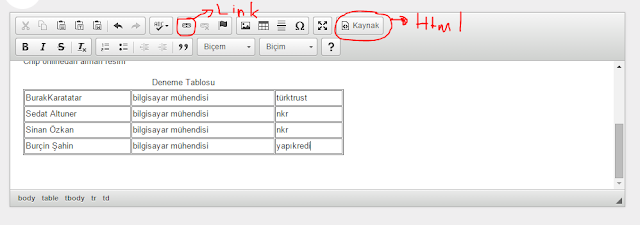
Bir de tablo ekleyelim. Onun da adımları da şu şekilde.
Evet tabloda yapabiliyoruz. Bunlar editorun standart özelliklerinin bir kaçı.
İşinize yarayacak 2 özellik de şunlar.
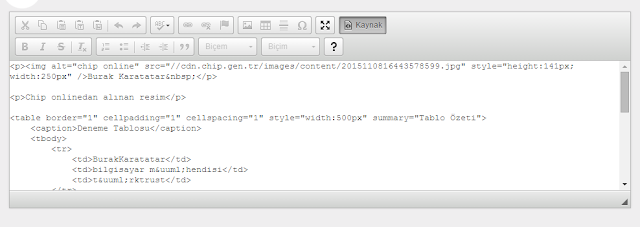
Şimdi birde oluşturduğumuz yazının HTML'ine editorumüzden bakalım.
CKEditor'ün standart özelliklerine şöyle kısaca bir baktık. Dikkat ettiyseniz resim eklerken dış kaynaktan url alarak yazımıza ekledik. Peki bunu kendi sayfamıza nasıl ekleyeceğiz? İşte bu noktada CKFinder kullanmamız gerekiyor ama şu anda yazı çok uzadığı için onu bir sonraki yazıya bırakmaya karar verdim. Şimdilik hoşçakalın. Bir sonraki yazıda görüşmek üzere.













Hiç yorum yok:
Yorum Gönder